Il 17 marzo a Faenza si è svolto il CSSday 2017, un incontro ormai classico sul mondo dei CSS e della UX organizzato dagli amici del GrUSP. Gli inviati speciali di MageSpecialist sono stati Lorenzo e Andrea che ci raccontano quello che hanno visto di interessante.
Location di tutto rispetto per la terza edizione del CSSday: il Museo Internazionale della Ceramica (MIC).
 Iniziamo la giornata con un talk tenuto da Massimo Artizzu incentrato sulle griglie CSS, purtroppo non ancora supportate da tutti i browser. Per ora dovremo “accontentarci” di utilizzare le Flexbox.
Iniziamo la giornata con un talk tenuto da Massimo Artizzu incentrato sulle griglie CSS, purtroppo non ancora supportate da tutti i browser. Per ora dovremo “accontentarci” di utilizzare le Flexbox.
Il secondo talk è un accostamento tra le giuste metodologie di sviluppo del codice e l’arrampicata, sono un giocoliere e devo dire che ho trovato anche delle similitudini con la giocoleria. Talk originale tenuto da Carla Soloperto.
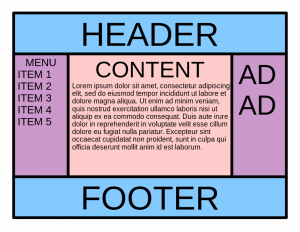
 Successivamente nella sua presentazione Lorena Ramonda ha messo a confronto, in termini di compatibilità cross-browser e di prestazioni, le varie tecniche per creare l’Holy Grail Layout, un layout a colonne multiple di uguale altezza. Qui di fianco uno schema dell’Holy Grail Layout.
Successivamente nella sua presentazione Lorena Ramonda ha messo a confronto, in termini di compatibilità cross-browser e di prestazioni, le varie tecniche per creare l’Holy Grail Layout, un layout a colonne multiple di uguale altezza. Qui di fianco uno schema dell’Holy Grail Layout.
 Poi Mattia Tommasone speaker di “Refactoring CSS” ci mostra cosa significhi il termine “Debito Tecnico”
Poi Mattia Tommasone speaker di “Refactoring CSS” ci mostra cosa significhi il termine “Debito Tecnico”
Tematiche ricorrenti nella maggior parte dei talk quest’anno sono state la qualità e la manutenibilità del codice. Nel suo talk “CSS, figli di un dio minore” Davide Di Pumpo parla di come il CSS venga considerato alla stregua di un “male necessario”, in secondo piano rispetto ad altre tecnologie, scrivendo fogli di stile è facile creare codice “brutto” e poco manutenibile. Per evitare ciò ci ha fatto vedere alcuni strumenti utili: come ad esempio Linter.
Tra più interessanti interventi della giornata “Responsive Images, uno standard HTML 5.1“ tenuto da Andrea Verlicchi introduce le responsive images, il nuovo tag e gli attributi srcset e sizes nel tag <img/>. Durante la presentazione abbiamo visto cosa sono, come si usano e le best practice per velocizzare il caricamento delle applicazioni web. (per un approfondimento: http://www.andreaverlicchi.eu/responsive-images/)
Infine l’ultimo talk di Carmine Alfano veramente ben presentato e divertente ha mostrato le novità di Bootstrap 4, entrando nel dettaglio della stilizzazione grafica con SASS e analizzando la nuova gestione delle grid system interamente basato su Flexbox.
 Il commento finale va fatto agli organizzatori per la location scelta, i relatori e per l’ottima birra offerta, e prodotta, dal GrUSP! Al prossimo anno.
Il commento finale va fatto agli organizzatori per la location scelta, i relatori e per l’ottima birra offerta, e prodotta, dal GrUSP! Al prossimo anno.