Il 10 e 11 maggio a Verona si è svolto il JsDay 2017, un incontro molto interessante su quello che viene definito il “linguaggio più usato” dagli organizzatori della conferenza (l’ormai onnipresente GrUSP). Per MageSpecialist l’inviato speciale di turno è stato Lorenzo, che ci racconta quello che ha visto di interessante.
Vorrei iniziare l’articolo con un grande e sentito grazie a tutti i ragazzi che hanno reso possibili questi due giorni stupendi. Complimenti sia dal punto organizzativo che qualitativo.
Il primo talk “I’m good at JavaScript, I swear.” è stato tenuto da Jose Aguinaga ed ha analizzato lo scenario che si trova davanti uno sviluppatore javascript. La moltitudine di tool, librerie, framework porta ad una situazione dove la scelta è sempre più difficile ed è impossibile stare al passo con tutto. Basandosi su questa considerazione ha snocciolato tutti i problemi che ne possono derivare come la sindrome dell’impostore, Javascript Fatigue ed i pregiudizi che si rischia di avere rispetto alla libreria x o al tool y.
Successivamente ho seguito il talk Alessandro Nadalin “SPA, isomorphic and back to the server: our journey with JS” in cui ha illustrato le sfide e le problematiche affrontate nell’ottimizzazione delle performance dello store namshi.com.
Matteo Ronchi, nel talk “Frontend automation: bring it to the next level” ci ha invece parlato della complessità che ha raggiunto il mondo dello sviluppo frontend grazie alla miriade di tool e standard presenti, mostrandoci la sua soluzione.
Jessica Jordan ha tenuto un talk intitolato “Animate the Web with Ember.js” in cui ci ha mostrato come realizzare animazioni in modo efficace ed efficiente.
Yoshua Wuyts ha invece tenuto una sessione di live coding “Let’s build a full stack” nella quale ha incantato il pubblico sviluppando un framework completo in poco meno di un’ora.
Also pretty happy with my conf performance in Italy today. Managed to live code 3 or so frameworks during my talk ✨?
— ˗ˏˋ yosh ˎˊ˗ in ?? (@yoshuawuyts) 10 maggio 2017
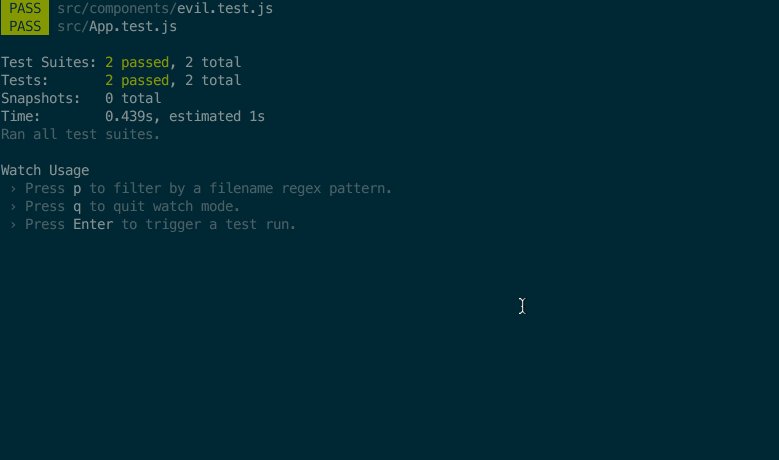
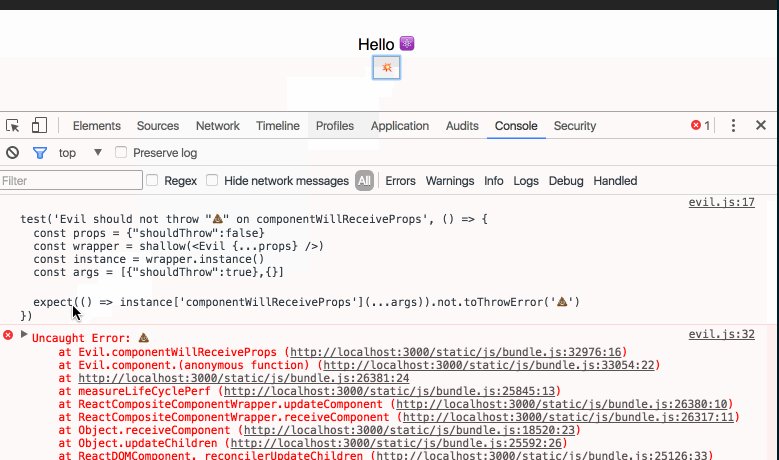
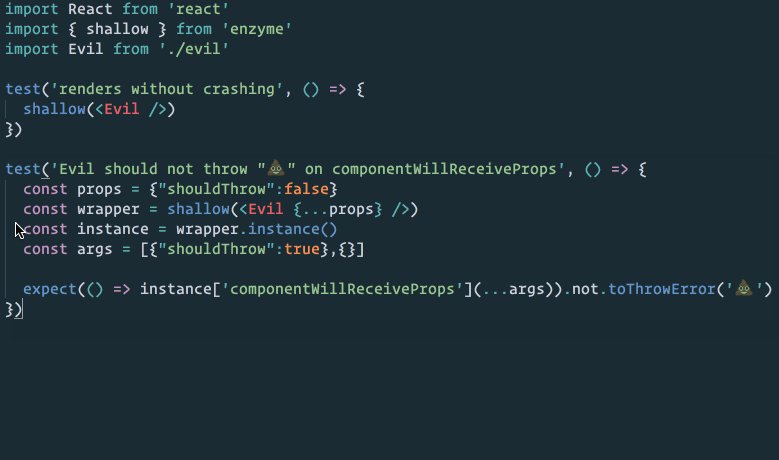
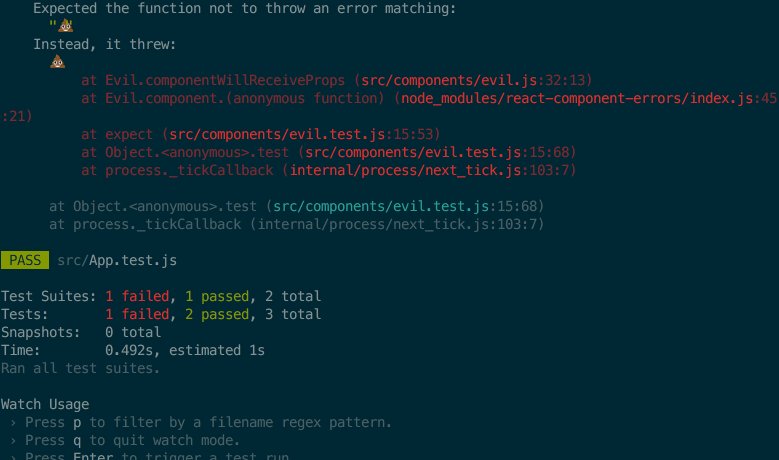
Michele Bertoli nel suo talk “Test like it’s 2017” ci ha illustrato Jest, la soluzione sviluppata da Facebook per effettuare test in javascript. Particolarmente interessante il suo pacchetto react-fix-it che permette di generare automaticamente i test dagli errori:

A concludere la prima giornata è stato Nikhil Verma con il suo talk intitolato “Visual Regression Testing: from a tool to a process” che ci ha illustrato come vengono effettuati test di regressione visuale all’interno di Badoo, mostrandoci come hanno velocizzato e migliorato il sistema integrandolo all’interno del loro processo di sviluppo.

Il secondo giorno si è aperto con un talk di Dustin Whittle intitolato “Javascript @ Uber” nel quale ci ha illustrato come si è evoluta l’infrastruttura di Uber dal suo lancio ad oggi fino ad avere più di 15000 repositories, 3400 microservices, 260 open source repositories il tutto gestito da migliaia di ingegneri. Ci ha parlato di come venga sfruttato il linguaggio Javascript in un full stack usando Express e React.
Successivamente ho seguito Fatos Hoti che avevo già ascoltato al ReactJsDay 2016 dove ci aveva parlato di GraphQL, il suo talk “What the hell is Fiber and why should I care” ci ha spiegato nel dettaglio Fiber, il nuovo algoritmo di riconciliazione che troveremo in React 16. La novità consiste in una totale riscrittura interna mantenendo le stesse API per gli sviluppatori. Il vantaggio è che il nuovo algoritmo separa il lavoro in unità (tree/subtree chunks), calcola i cambiamenti e programma la loro esecuzione. Fiber permette di mettere in pausa un lavoro e riprenderlo in seguito, assegnare priorità a vari tipi di lavori, riutilizzare lavoro precedentemente fatto e annullarlo se non più necessario. Queste novità permettono di avere un rendering incrementale. Per chi volesse approfondire l’argomento rimando a https://github.com/acdlite/react-fiber-architecture
Ada Rose ha poi tenuto un talk dal titolo “Building Web Apps” dove ha mostrato come con il moderno supporto di notifiche push, API e supporto offline, le applicazioni web sono ormai al livello di app mobili native, come ad esempio Twitter Lite.
“What Custom Elements are good for?” è invece il talk tenuto da Maurizio Mangione in cui ci ha illustrato come sia possibile creare elementi HTML personalizzati tramite i Custom Elements e di come sia possibile integrarli con altre tipologie di componenti come React, Angular ecc.
Jose Aguinaga ci ha illustrato le Web Cryptography API nel suo talk “Developing zero-knowledge solutions with JavaScript” spiegando con esempi pratici (https://deniable.website/) concetti come zero-knowledge proof.
Phil Nash ci ha poi parlato di IndexedDB nel suo talk “An empty database in everybody’s pocket” facendo una panoramica delle varie alternative attualmente esistenti con tutti i pro ed i contro del caso, soffermandosi poi su varie librerie ne rendono l’utilizzo più comodo come IDB-Keyval, localForage, idb, Dexie e CouchDB.
Avrei poi voluto seguire “The big rewrite: a true story” di Marco Botton e “How open source changed my life” di Matteo Collina ma purtroppo il treno non mi avrebbe aspettato!