Magento 1 was a quite complex framework and its new version 2 is nothing simplier to use, expecially if you are not 100% Magento confident or a Magento super-hero.
Some of the most time consuming in Magento are:
- Find out where is the layout XML file I have to change
- Find out what is the right template file
- Find out what is the uiComponent involved and where is its template
- Find out where and why an observer is called
- Find out where are my template bottlenecks
- Find out where are my backend bottlenecks
In a short way: The main time consuming stuff in Magento is: To find out something.
Here at the MageSpecialist headquarters we decided to create a new module to help people in Magento developing and give them a convenient tool to quickly debug and locate files they need.
After some week of hard work converting caffeine to code, we deployed beta version of MSP_DevTools module both for Magento 1 and Magento 2. This module integrates Chrome developer toolbar for a very quick access to Magento information. You will just need to open Chrome developers toolbar (SHIFT + CTRL + I).
How it Works
In order to use MSP_DevTools you have to download both Chrome Extension and Magento Extension.
Installation details are available in our GitHub page here: https://github.com/magespecialist/m2-MSP_DevTools#magespecialist-devtools-for-magento-2 .
Chrome Extension is also available in the Chrome WebStore.
Once you have installed and enabled Magento module you can enable Magento debug features in Chrome simply pressing extension icon. This will seamlessly display additional “Magento” tabs in Chrome developer toolbar and in its inspector panel.
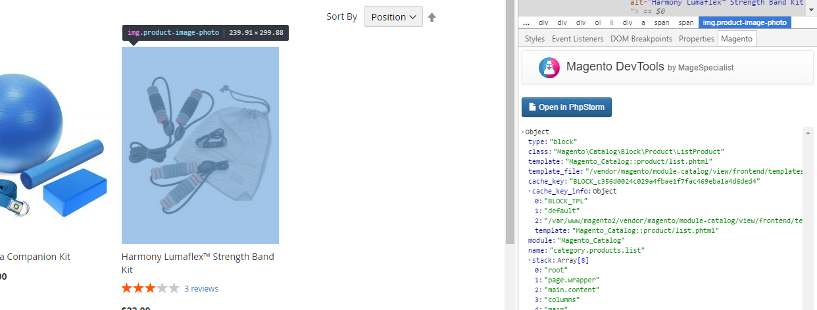
Chrome Inspector integration
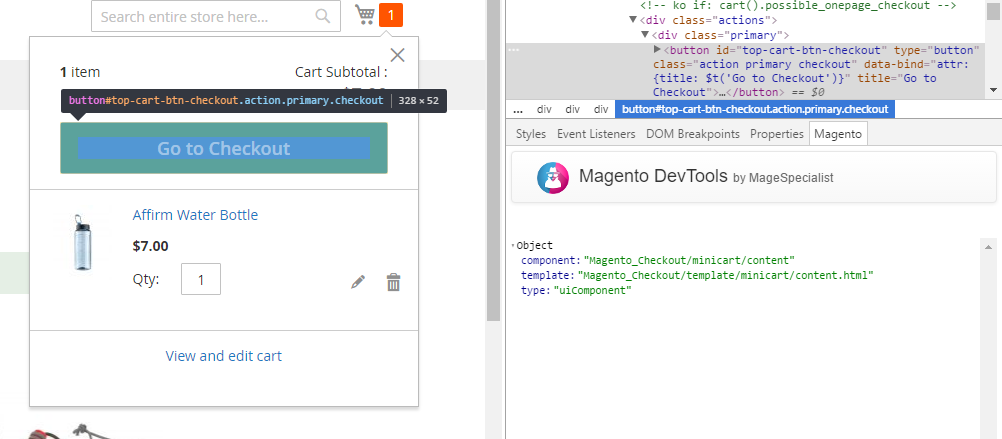
One the most amazing feature of MageSpecialist DevTools is the Chrome Inspector Integration that display all blocks information you need in one click. In Magento 2 it also supports uiComponents and Containers inspection.
A convenient PhpStorm integration allows you to directly open your required block’s template file in on click.
General Page Information
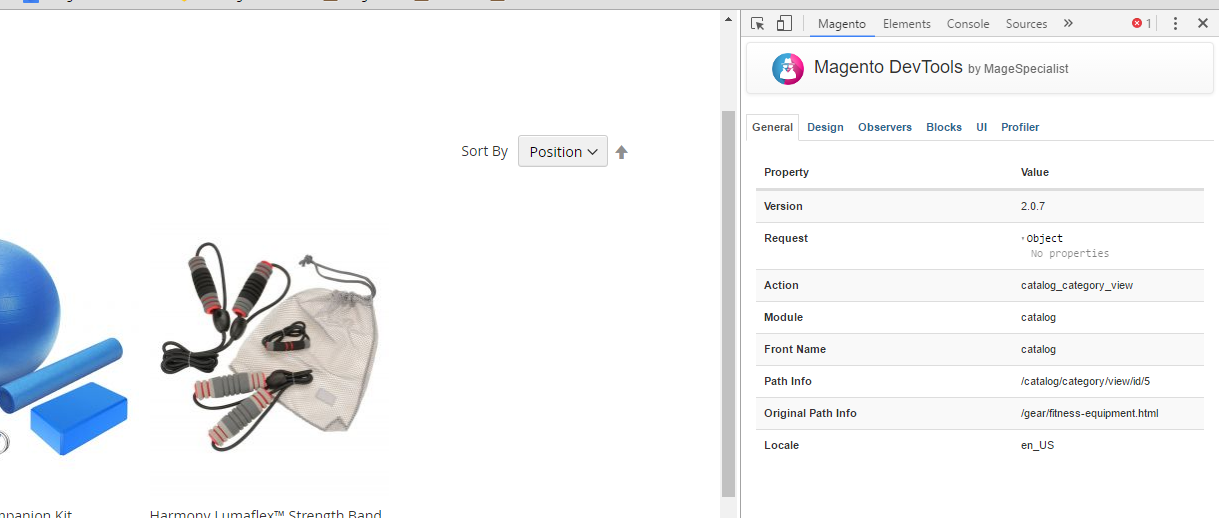
Another useful tool in this module allows developers to quickly access page information such as Magento version, current module, path info and more.

DevTools Chrome Inspector integration: page info
Design Information
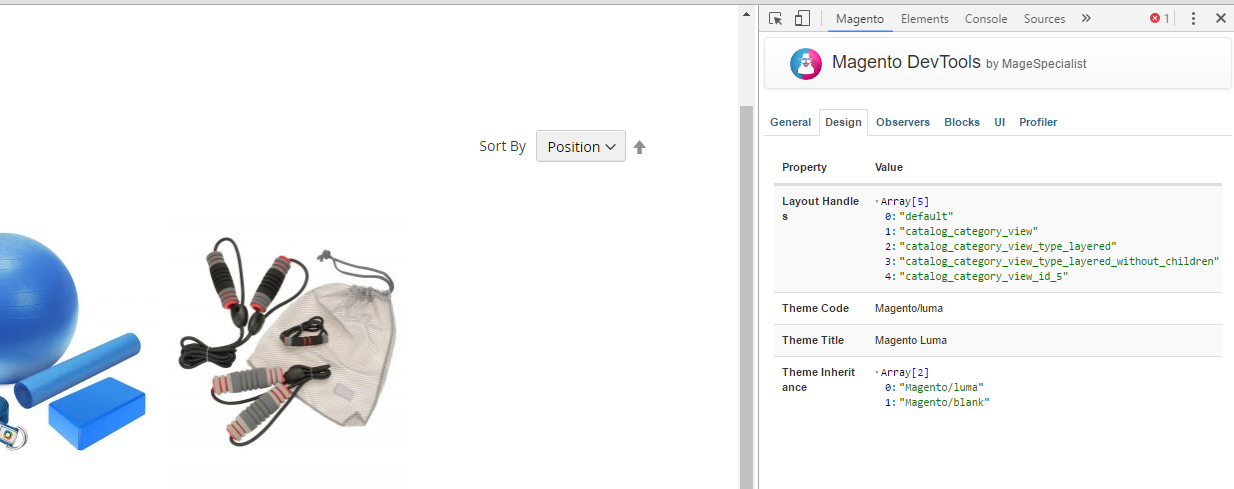
Within the Design tab you can find information about theme layouts.

MSP DevTools Chrome Inspector integration: Design info
Observers information
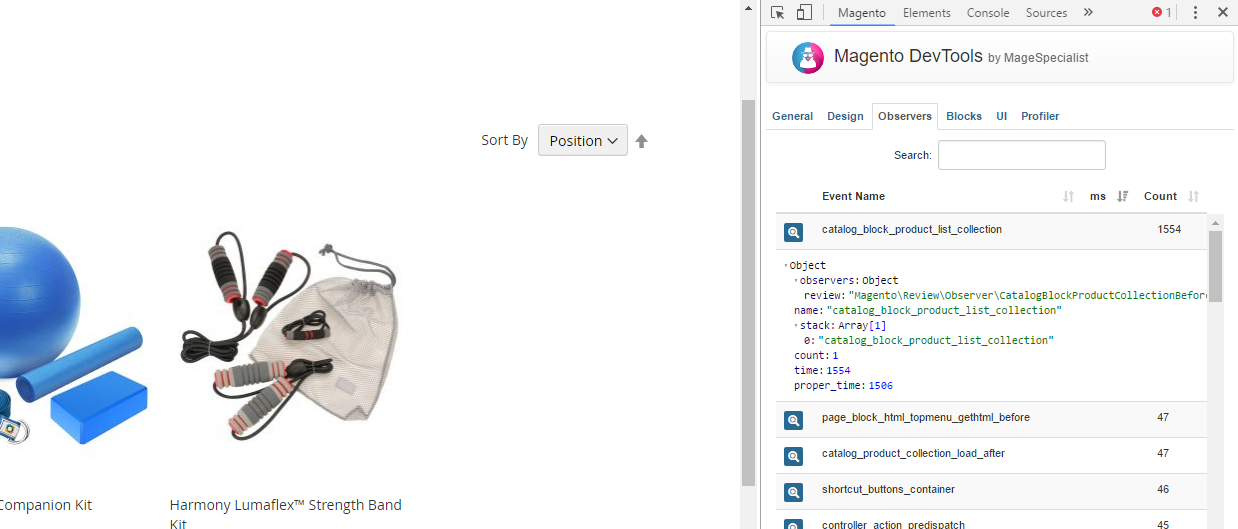
This tool allows any developer to see and search all the observers called by an event and the elapsed time.
NOTE: This feature is only available in MSP DevTools for Magento 2

MSP DevTools Chrome Inspector integration: Search any observer in Magento 2
Blocks and Containers information
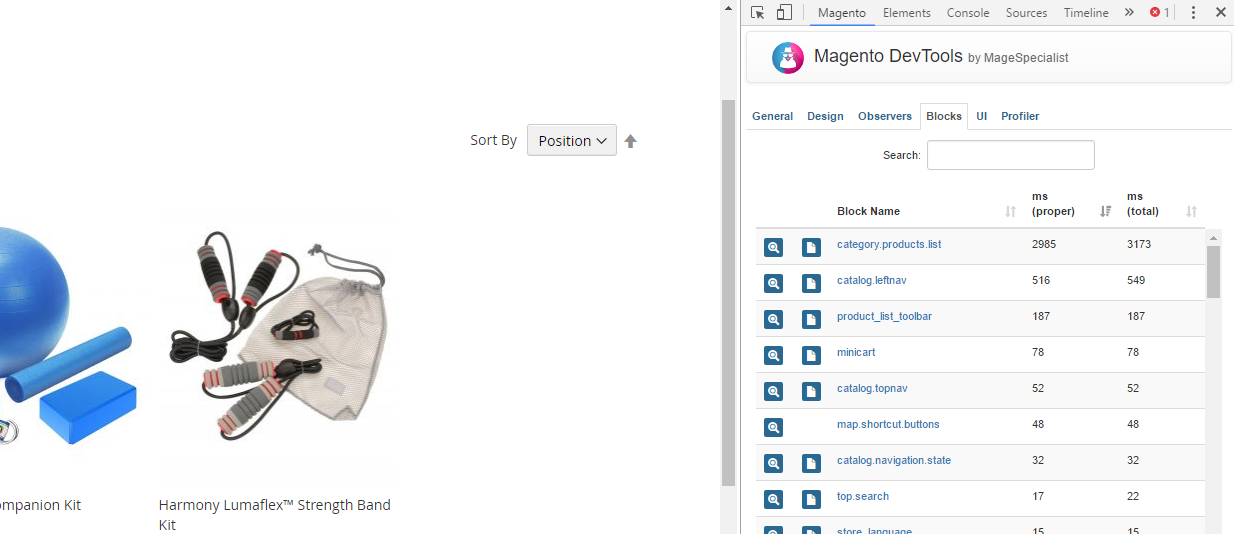
You can quickly see all the blocks/containers involved in your page and access all the information (by clicking the magnifier icon) or open in PhpStorm (by clicking the file icon).
One of the most important feature is the proper time calculation helping you to locate your Magento theme bottlenecks.

MSP DevTools Chrome Inspector integration: block, containers and proper times
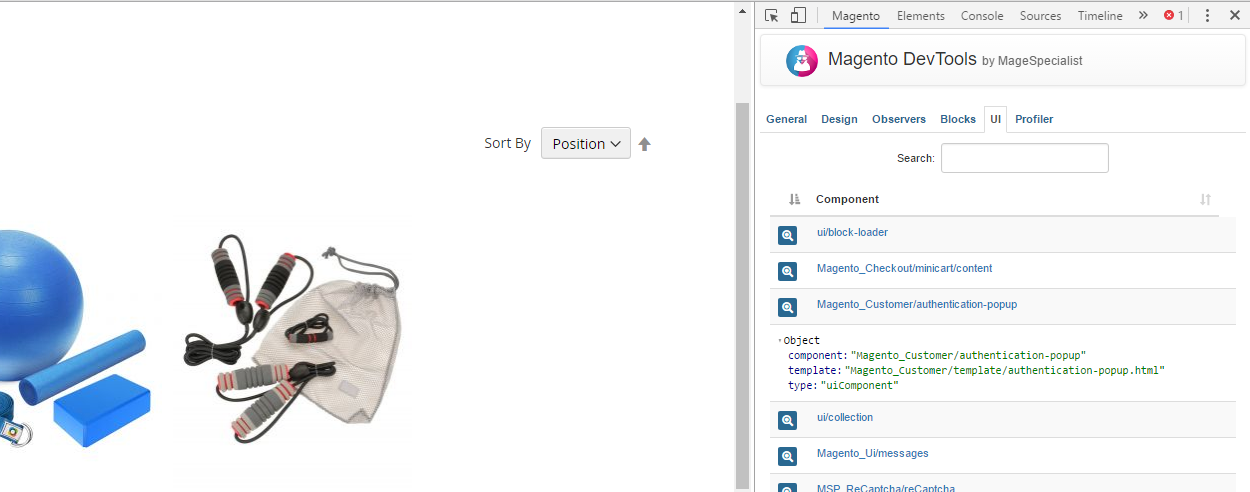
uiComponents information
uiComponents tab make searchable and organized data such as component used and template path.
NOTE: This feature is only available in MSP DevTools for Magento 2

MSP DevTools Chrome Inspector integration: uiComponents tab for Magento 2
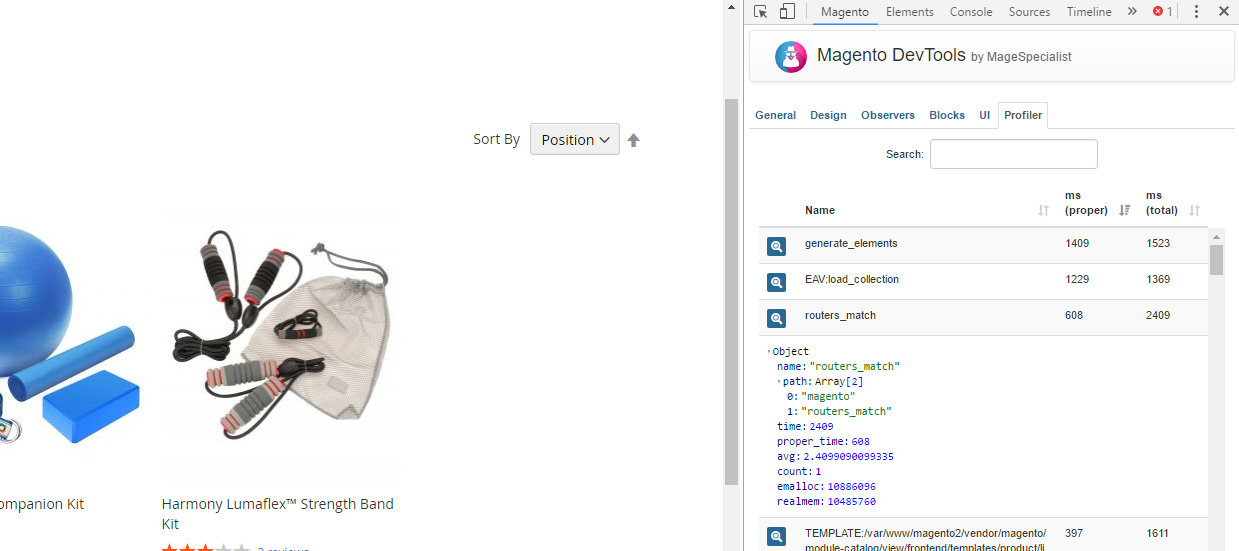
Magento Profiler Integration
MSP Magento DevTools is integrated with Magento Profiler, both on version 1.x and 2.x. You can take advantage of a well organized and searchable view of all profiler data within Chrome Inspector just enabling Magento profiler (to enable it for Magento 2, please refer to GitHub documentation)

MSP DevTools Chrome Inspector integration: Magento profiler fully integrated
Open development
MageSpecialist Magento DevTools source code is publicly available on GitHub under OSL 3.0 License, and we’re hope it’s ready to help developers all around the world building better Magento store.
You can find source code here:
- Chrome extension: https://github.com/magespecialist/mage-chrome-toolbar
- Magento 1 extension: https://github.com/magespecialist/m1-MSP_DevTools
- Magento 2 extension: https://github.com/magespecialist/m2-MSP_DevTools
We love your feedback
If you find a bug, have ideas for enhancements, suggestions for new features, comments on how to improve MSP DevTools, please open an issue on GitHub and contact us: we’ll be pleased to listen any useful feedback to deliver better and quicker Magento projects.




Trackback/Pingback